html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} článek, stranou, podrobnosti, figcaption, obrázek , zápatí, záhlaví, hlavní, nabídka, navigace, sekce, souhrn {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controls]) {display: none; height: 0} postup {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; textová výzdoba: podtržená; textová výzdoba: podtržená tečkovaná} b, silná {font-weight: inherit} b, silná {font-weight: 600} dfn {font-style: italic} značka {barva pozadí: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} postava {margin: 1em 0} hr {box-sizing:obsah-box; výška: 0; přetečení: viditelné} tlačítko, vstup, výběr, textová oblast {font: inherit} optgroup {font-weight: 700} tlačítko, vstup, výběr {tlačítko přetečení: viditelná}, vstup, výběr, textová oblast { tlačítko margin: 0}, vyberte tlačítko {text-transformace: žádné}, [typ = tlačítko], [typ = reset], [typ = odeslat] {kurzor: ukazatel} [deaktivováno] {kurzor: výchozí} tlačítko, html [ type = button], [type = reset], [type = submit] {- webkit-appearance: button} button :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; odsazení: 0} [type = number] :: - webkit-internal-spin-button, [type = number] ::-webkit-vnější-otočné tlačítko {výška: auto} [typ = hledání] {- webkit-vzhled: textové pole} [typ = hledání] :: - tlačítko webkit-hledání-zrušení, [typ = hledání] :: - webkit-search-decoration {-webkit-vzhled: žádný} * {odsazení: 0; okraj: 0; styl seznamu: žádný; ohraničení: 0; obrys: žádný; velikost rámečku: rámeček} *: před, * : po {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; velikost písma: 13px; výška řádku: 21px} h1, h2, h3, h4, h5, h6, .titulky {výška řádku: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { max. šířka: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! important; výška: 1px; šířka: 1px; přetečení: skryté} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { zarovnání textu: střed; poloha: relativní; z-index: 2; okraj: 20px 0; výplň: 0} iframe-stream-item {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; výška: auto; okraj: 0 auto; zobrazení: vložený blok; svislé zarovnání: střední} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title. wrapper-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-nejnovější-novinky {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- zápatí, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_bot -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-návrhy, body.tie-no-js .fa, body.tie-no-js .weather-ikona, body.tie-no-js [třída ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. podřízený obsah nabídky {display: none! important} body.tie-no-js .weather-icon {viditelnost: skrytý! důležité} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; odsazení vpravo: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {pozice: relativní; min-výška: 1px; výplň vlevo: 15px; výplň vpravo: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8,33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {šířka: 33 333333%}. Tie-col-xs-5 {šířka: 41,66667%}. Tie-col-xs-6 {šířka: 50%}. Tie-col-xs-4 xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91,66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm-6 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {šířka: 8,33333%}. tie-col-sm-2 {šířka: 16,666667%}. tie-col-sm-3 {šířka: 25%}. tie-col-sm- 4 {šířka: 33,33333%}. Tie-col-sm-5 {šířka:41,66667%}. Tie-col-sm-6 {šířka: 50%}. Tie-col-sm-7 {šířka: 58,33333%}. Tie-col-sm-8 {šířka: 66,66667%}. sm-9 {šířka: 75%}. tie-col-sm-10 {šířka: 83,33333%}. tie-col-sm-11 {šířka: 91,66667%}. tie-col-sm-12 {šířka: 100% }} @ media (min. šířka: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {šířka: 8,33333%}. Tie-col-md-2 {šířka: 16,66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md-3 -6 {šířka: 50%}. Tie-col-md-7 {šířka: 58,33333%}. Tie-col-md-8 {šířka: 66,66667%}. Tie-col-md-9 {šířka: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto}. fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -kontainer {pozice: relativní; přetečení: skrytý} # tie-wrapper {pozadí: #fff; pozice: relativní; z-index: 108; výška: 100%; okraj: 0 auto}. obal kontejneru {pozadí: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, 0,5)} @media (min. šířka: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. rámováno -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: vypočítat (100% - 50px)}}.hlavička tématu {pozadí: #fff; pozice: relativní; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- stín: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-řádek {pozice: relativní} .logo -kontainer {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacita: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-device-pixel-ratio: 2),pouze obrazovka a (-o-min-device-pixel-ratio: 2/1), pouze obrazovka a (min-device-pixel-ratio: 2), pouze obrazovka a (min-rozlišení: 192dpi), pouze obrazovka a ( min. rozlišení: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: střed}}. komponenty {float: vpravo} .komponenty> li {pozice: relativní; float: vpravo; seznam-styl: žádný} .komponenty> li.social-icons-item {margin:0} .komponenty> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : vznášet se, .komponenty> li: vznášet se> a {color: # 08f; z-index: 2} .komponenty. avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. komponenty a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {pozice: relativní; pozadí: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; pozadí: 0 0; odsazení: 0 35px 0 13px; radius ohraničení: 0; velikost rámečku: rámeček; velikost písma: dědit}.komponenty # search-input: hover {pozadí: rgba (0,0,0, 0,03)}. komponenty # search-input: focus {pozadí: rgba (0,0,0, 0,03); box-shadow: none } .komponenty # hledat-odeslat {pozice: absolutní; vpravo: 0; nahoře: 0; šířka: 40px; výška řádku: dědit; barva: # 777; pozadí: 0 0; velikost písma: 15px; odsazení: 0; transition: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-item-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- položka nabídky {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-item-item: after {content: 't'; visibility: hidden; width: 0} .weather- položka nabídky. obal počasí {polstrování: 0; přetečení: zdědit; výška řádku: 23px}. položka počasí. položka. počasí-předpověď-den {zobrazení:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-item-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponenty .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. ikona-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {displej: tabulka -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); obrázek na pozadí: lineární gradient (vpravo, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-komponenty .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; pozice: relativní} .top-nav.has-nejnovější-zprávy .tie-alignleft {flex: 1 0 100px} .top-nav.has-nejnovější-novinky. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.nejnovější zprávy .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-podmenu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-Breaking-News {border-top-width: 0}}. Breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. Break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; height:35px} záhlaví: not (.top-nav-boxed) .has-Breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-News-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transition: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. nejnovější zprávy-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Nejnovější zprávy-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. nejnovější zprávy-nav li.jnt-předchozí: po {content: "\ f104"}. nejnovější zprávy-nav li.jnt-další: po {obsahu: "\ f105"}. nahoru-dolů-ovládací prvky.nejnovější zprávy-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {pozice: relativní; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {pozice: relativní; ohraničení: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. nabídka .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- stín: 0 2px 5px rgba (0,0,0, .1)}. nabídka záhlaví.nabídka ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- nabídka .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; šířka: 20px; výška: 2px; pozice: absolutní; okraj nahoře: 17px; vlevo: 50%; nahoře: 50%; dole: auto; vpravo: auto; transformace: translateX (-50%) translateY (-50 %); pozadí: # 2c2f34; přechod: .3s}. hlavní nabídka.nabídka> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. hlavní nabídka .menu .mega-link-sloupec .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; výplň: 0; šířka: 200px; pozice: absolutní; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. hlavní nabídka .menu-dílčí obsah a {šířka: 200px} .main- nabídka ul li: hover> .menu-sub-obsah, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- nabídka) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. zabalení hlavního menu .menu> li: only-child> .menu-sub-obsah ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, 0,95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {barva pozadí:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .komponenty li a: vznášet se, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .komponenty li a {color: # 2c2f34} .main-nav-light .main-nav .komponenty li a.button: hover, .main-nav-light .main-nav .komponenty li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {barva pozadí: rgba (255 255 255, 0,95)}. main-nav-light .cats-vertical {pozadí: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {pozice: relativní; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {výplň: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacita: 0; viditelnost: skrytá; šířka: 0! důležité ; transformace: translateY (75%); přechod: transformace .3s kubický-bezier (.55,0, .1,1), opacita .6s kubický-bezier (.55,0, .1,1)}. téma- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.hlavička tématu .fixed-nav {pozice: pevná; šířka: 100%; horní: 0; dolní: auto! důležité; z-index: 100; změna: transformace; transformace: translateY (-100%); přechod: transformace .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; color-color: rgba (255,255,255, 0,95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. hlavička motivu .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; viditelnost: viditelné; šířka: auto! důležité; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {nahoru :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transition: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -nahoru,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {přechod: transformace .4s snadnost} .sticky-typ-snímek .fixed-nav.logo-kontejner.sticky-nav-snímek-viditelný, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- zabalený obal .main-menu-wrapper. vyhledávací lišta {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .tmavá kůže .main-nav-boxed.main-nav-light .main-wrapper-menu {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- wrapper nabídky {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -below # main-nav: not (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) a (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: ne (.is-icon-only)> a: před {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} nabídka -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- kontejner, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff}. dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024}. dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 0,95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šířka: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 0,95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šířka: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- zábal, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šířka: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- zábal, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šířka: 100%}}
Nové verze operačního systému Windows mají docela dobrou pověst, že jsou velmi nestabilní a chybné, když jsou poprvé vydány obecně zalidněnému prostředí, a Windows 10 neudělal nic jiného, než přidat tuto reputaci. Když vyšlo, Windows 10 byl prostě plný problémů a problémů, jedním z nich byla smyčka „ Příprava automatické opravy “. Obrazovka „ Příprava automatické opravy “ je obrazovka, která se uživateli systému Windows 10 zobrazí, když se v počítači něco pokazí, a systém Windows 10 se pokusí opravit sám.

Uživatelé, kteří utrpěli smyčku „Příprava automatické opravy“, by mohli úspěšně nainstalovat a používat Windows 10, ale pouze do jejich prvního restartu. Jakmile po instalaci systému Windows 10 restartovali počítač, zobrazila se jim obrazovka „Příprava automatické opravy“, po které by jejich počítač vynutil restart a nespustila se výplň systému Windows atd. Jediným způsobem, jak přerušit cyklus, je odpojit počítač od napájení, ale to samé se začne dít při příštím spuštění počítače, což je téměř zbytečné. Existuje však několik řešení, která dokázala tento problém vyřešit pro uživatele, kteří jej v minulosti zažili, a pokud trpíte stejným problémem, měli byste určitě vyzkoušet tato:
Pre-Requisite: Booting into BIOS to change Boot Order
Změna pořadí spouštění je velmi důležitá, aby bylo možné provést níže uvedené kroky. Zde jsme označili metodu, jak se dostat do bios vašeho počítače.
- Restartujte počítač.
- Hned po spuštění zadejte nastavení systému BIOS (nebo UEFI) počítače. Klíč, který musíte stisknout pro vstup do těchto nastavení, závisí na výrobci základní desky vašeho počítače a může to být cokoli od Esc,
- Smazat nebo F2 až F8, F10 nebo F12. To se zobrazí na obrazovce příspěvku a v příručce dodané se systémem. Rychlé vyhledávání Google s dotazem „ jak zadat bios “ následované číslem modelu také zobrazí seznam výsledků. Přejděte na Boot.
- Musíte vědět, jak zavést a změnit pořadí zavádění, protože to bude nutné k provedení níže uvedených řešení.
Jak se dostat ze smyčky automatické opravy v systému Windows 10?
- Pre-Requisite: Booting into BIOS to change Boot Order
- Řešení 1: Povolte XD-bit (No-Execute Memory Protect) v systému BIOS
- Řešení 2: Rozbalte oddíl vyhrazený pro váš počítač
- Řešení 3: Proveďte Obnovení systému
- Řešení 4: Přeinstalujte Windows 10
- Řešení 5: Zkontrolujte hardware
- Řešení 6: Provedení opravy při spuštění
- Řešení 7: Provádění oprav příkazového řádku
- Řešení 8: Aktualizace ovladačů
- Řešení 9: Oprava poškozených dat
- Řešení 10: Bios Update
Řešení 1: Povolte XD-bit (No-Execute Memory Protect) v systému BIOS
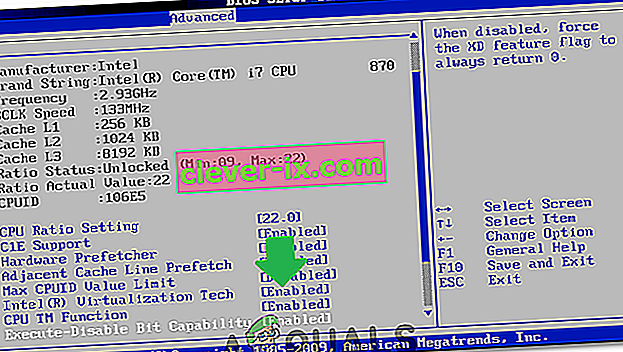
Zdá se, že dokud nebude XD-bit (lépe známý jako ochrana paměti bez spuštění), funkce dostupná v nastavení systému BIOS každého počítače, zapnutý, zůstane uživatel Windows 10 náchylný k tomu, aby trpěl obrazovkou „Preparing automatic repair“ smyčka. Bit XD je ve výchozím nastavení zakázán a následující jsou kroky, kterými je třeba projít, abyste jej povolili:
- Restartujte počítač.
- Na první obrazovce, která se zobrazí po spuštění počítače, stiskněte konkrétní klávesu, která vás dostane do systému BIOS. Tato klávesa bude k dispozici v uživatelské příručce k počítači a na první obrazovce, která se zobrazí během spuštění. (viz výše, jak zavést systém BIOS)
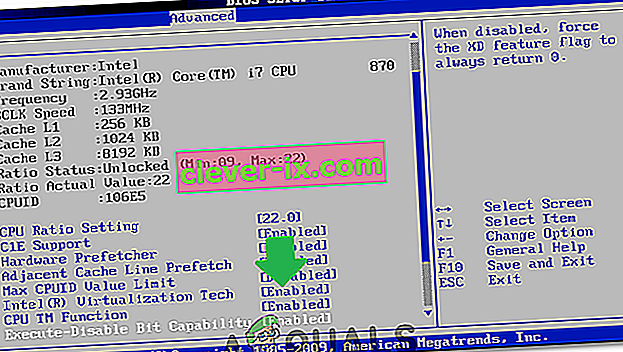
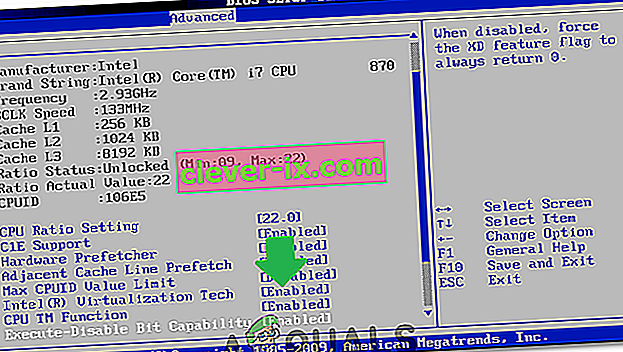
- Jakmile se dostanete do systému BIOS počítače , projděte si karty a vyhledejte bit XD .
- Povolte XD-bit a uložte změny.

- Restartujte počítač a měl by se spustit tak, jak má. Pokud ne, měli byste zkusit další řešení.
Řešení 2: Rozbalte oddíl vyhrazený pro váš počítač
Smyčku „Příprava automatické opravy“ lze také zrodit, pokud je oddíl vyhrazený pro váš počítač menší, než by měl být. V takovém případě musíte:
- Jděte sem a stáhněte si Průvodce oddílem MiniTool . Nainstalovat a pak spustit na MiniTool Partition Wizard .
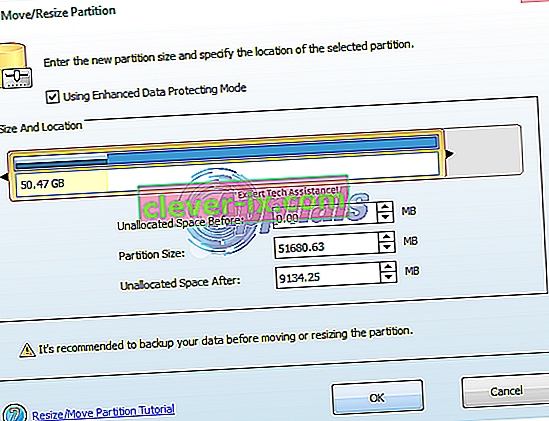
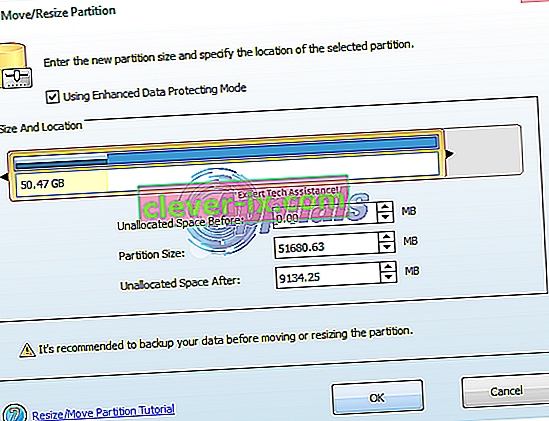
- Když se program otevře, měla by se zobrazit mapa oddílů HDD nebo SSD vašeho počítače. Pravým tlačítkem klikněte na oddíl, do kterého jste nainstalovali Windows 10, a klikněte na Zmenšit . Zmenšit oddíl o 250 MB. Tím se vytvoří 250 megabajtů nepřiděleného prostoru .
- Přesuňte oddíl System Reserved hned vedle tohoto nepřiděleného prostoru přetažením oddílů.
- Pravým tlačítkem klikněte na oddíl System Reserved a klikněte na Extend .
- Restartujte počítač a zkontrolujte, zda byl problém vyřešen.

Řešení 3: Proveďte Obnovení systému
Obnovení systému je opravdu užitečná malá funkce, která je součástí systému Windows 10 a je ideální pro řešení problémů s operačním systémem, jako je tato smyčka obrazovky „ Příprava automatické opravy “. Vzhledem k tomu, že smyčka vám brání v přístupu k operačnímu systému vašeho počítače, budete muset počítač spustit z instalačního disku Windows 10 nebo USB a poté provést následující kroky:
- Nakonfigurujte svůj jazyk a další předvolby. Na obrazovce, kde ve středu uvidíte tlačítko Instalovat nyní , klikněte v levém dolním rohu na Opravit počítač .
- Vyberte operační systém, který chcete opravit.
- V nabídce možností obnovení klikněte na Obnovení systému .
- Postupujte podle pokynů na obrazovce a obnovte počítač do dřívějšího časového bodu.
- Jakmile je Obnovení systému dokončeno, restartujte počítač a měl by postupovat kolem obrazovky „Příprava automatické opravy“ a neměl by se na něm zaseknout.
Řešení 4: Přeinstalujte Windows 10
Pokud pro vás nefungovalo žádné z výše uvedených řešení, existuje docela dobrá šance, že problém bude lokalizován do vaší konkrétní instalace systému Windows 10. V takovém případě by problém měl vyřešit jednoduše přeinstalování systému Windows 10. Pokud jste na postupech při čisté instalaci systému Windows 10 trochu zamlženi, postupujte podle této příručky .
Řešení 5: Zkontrolujte hardware
Pokud se přeinstalování systému Windows 10 také nezbaví problému, problém nemusí souviset se softwarem, ale spíše s hardwarem vašeho počítače. Například váš počítač může mít vadný nebo selhávající pevný disk nebo SSD, který způsobuje smyčku obrazovky „Příprava automatické opravy“. Pokud tomu tak je, použijte tuto příručku k určení, zda váš HDD nebo SSD selhal nebo selhává. Nezapomeňte také zkontrolovat RAM, abyste se ujistili, že není na vině, protože tato chyba je také způsobena vadnou nebo nesprávně spárovanou pamětí RAM.
Řešení 6: Provedení opravy při spuštění
Někdy se vám může podařit tuto obrazovku překonat, ale spuštění může stále selhat. V tomto kroku se proto pokusíme opravit Windows při spuštění, abychom tento problém vyřešili. Pro to:
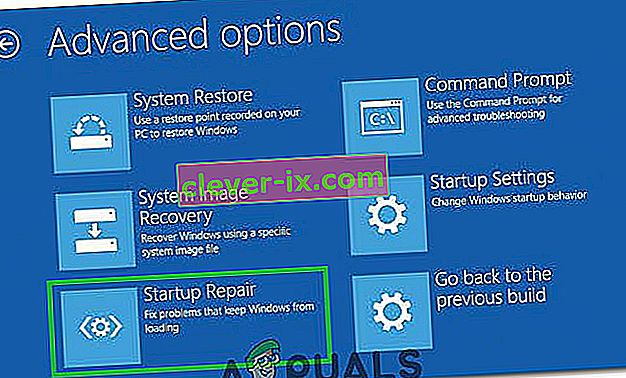
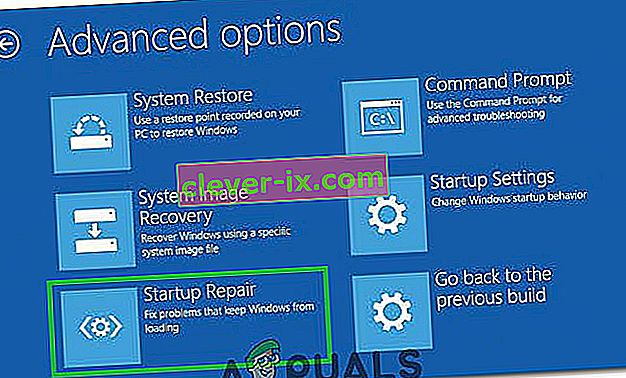
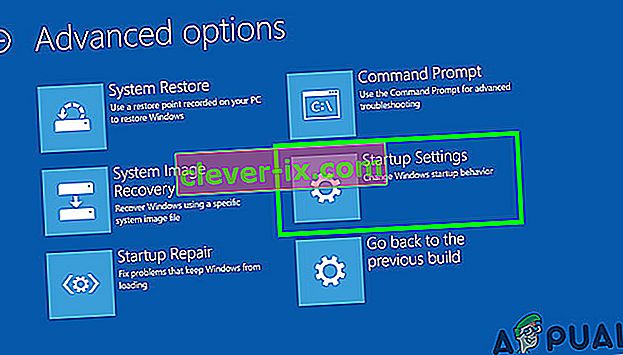
- Klikněte na tlačítko „Pokročilé možnosti“ .
- Klikněte na tlačítko „Poradce při potížích“ a vyberte „pokročilé možnosti“.
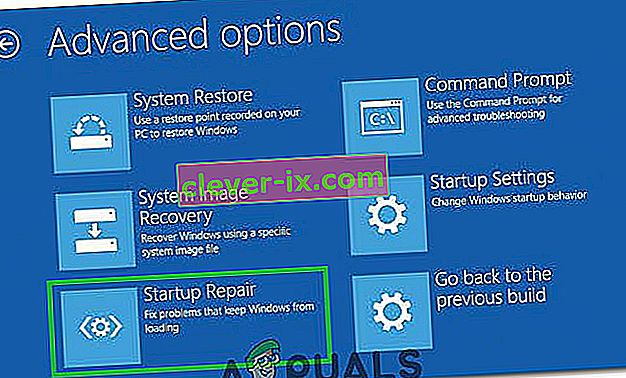
- Klikněte na tlačítko „Oprava při spuštění“ a nechte systém Windows automaticky diagnostikovat a opravit váš počítač.

- Po dokončení diagnostického procesu zkontrolujte, zda problém přetrvává.
Řešení 7: Provádění oprav příkazového řádku
Kromě výše uvedených kroků můžeme náš problém vyřešit několika opravami příkazového řádku. Za tímto účelem:
- Klikněte na tlačítko „Pokročilé možnosti“ .
- Klikněte na tlačítko „Poradce při potížích“ a vyberte „pokročilé možnosti“.
- Klikněte na možnost „Příkazový řádek“ a zadejte písmeno jednotky hlavní jednotky.

Poznámka: Ve většině případů je písmeno „C:“.
- Stiskněte „Enter“ a zadejte následující příkaz.
cd \ windows \ system32 \ config
- Stiskněte „Enter“ a zadejte následující příkaz.
md záloha
- Po stisknutí klávesy „Enter“ zadejte následující příkaz a znovu stiskněte klávesu „enter“.
kopírovat *. * zálohu
- Nyní zadejte následující příkaz a stiskněte „Enter“ .
cd regback
- V tomto okamžiku zadejte níže uvedený příkaz a ještě jednou stiskněte „Enter“ .
kopírovat *.* ..
- Příkazový řádek se nyní zeptá, zda chcete soubory přepsat, zadejte „A“ a stisknutím „Enter“ vyberte možnost „ano“ .

- Zavřete příkazový řádek a klikněte na možnost „Pokračovat“ .
Řešení 8: Aktualizace ovladačů
V některých případech se tento konkrétní problém většinou týká ovladačů zobrazení nainstalovaných v počítači. Proto v tomto kroku budeme aktualizovat ovladače displeje po zavedení do bezpečného režimu se sítí. Postupujte podle níže uvedeného průvodce.
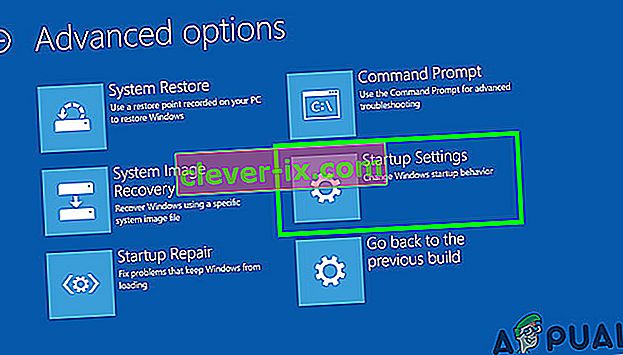
- Klikněte na tlačítko „Pokročilé možnosti“ .
- Klikněte na tlačítko „Poradce při potížích“ a vyberte „pokročilé možnosti“.
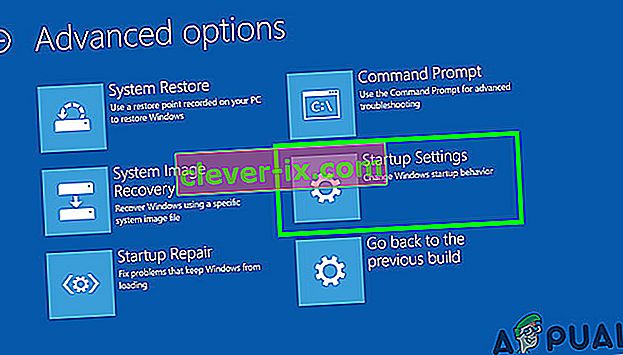
- Odtud vyberte možnost „Startup Settings“ a poté stisknutím klávesy „F5“ vyberte možnost „Safe Mode with Networking“ .

- Po zavedení do bezpečného režimu pomocí sítě nezapomeňte počítač připojit k internetu pomocí ethernetového připojení.
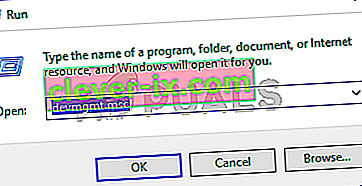
- Stisknutím kláves „Windows“ + „R“ otevřete výzvu Spustit a zadáním „devmgmt.msc“ otevřete správce zařízení.

- Poté poklepejte na možnost „Grafické adaptéry“ a rozbalte ji a poté klepněte pravým tlačítkem myši na ovladač zobrazení.

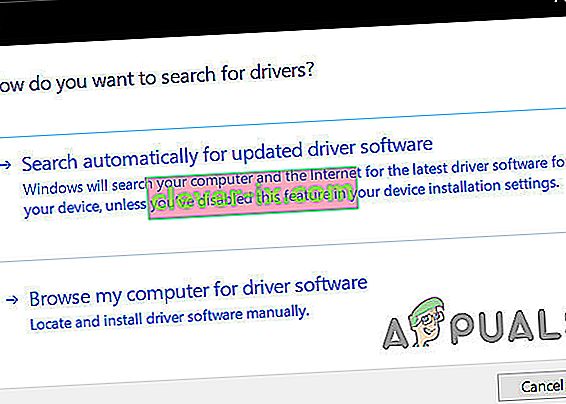
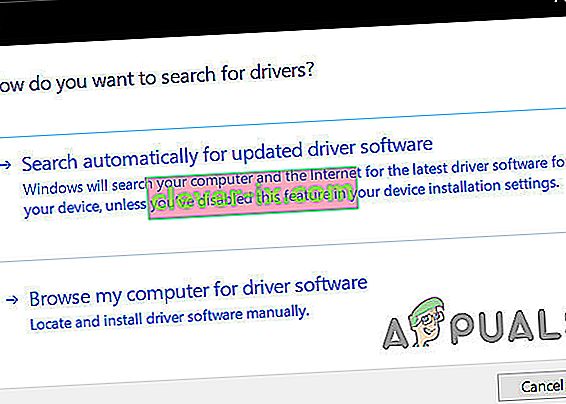
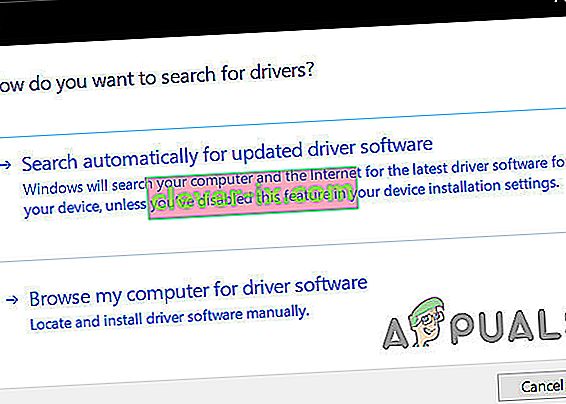
- Z možností vyberte „Aktualizovat ovladač“ a poté klikněte na tlačítko „Hledat automaticky aktualizovaný software ovladače“ .

- Počkejte, až systém Windows automaticky stáhne nové ovladače a nainstaluje je do počítače.
- Po instalaci tohoto nového ovladače zkontrolujte, zda problém přetrvává.
Řešení 9: Oprava poškozených dat
V některých případech může problém souviset s poškozením dat na pevném disku. Proto se doporučuje odpojit kabel SATA připojující pevný disk k počítači a pevný disk úplně vyjmout. Poté jej připojte k jinému počítači a zkuste se z něj nabootovat, při bootování vám může dát možnost opravit HDD, pokud ano, vyberte tuto možnost a zkontrolujte, zda problém přetrvává. Dále vyberte normální zaváděcí jednotku na tomto novém počítači a zkuste spustit SFC a kontrolu stavu s připojeným pevným diskem.
Poznámka: Dále se můžete pokusit provést downgrade systému Windows.
Řešení 10: Bios Update
V některých případech může aktualizace systému Bios počítače pomoci zbavit se některých hardwarových nekompatibilit mezi základní deskou a CPU, GPU nebo jakoukoli jinou komponentou na desce. Proto se doporučuje pokusit se provést aktualizaci systému Bios, abyste se zbavili všech problémů souvisejících s nekompatibilitami.
- Aktualizujte bios pro HP PC.
- Aktualizujte Bios pro Lenovo.
- Aktualizujte Bios pro Dell.
- Aktualizujte Bios pro základní desky MSI.
- Aktualizujte Gateway Desktop Bios.